みなさん、こんにちは。今日は、業務効率化の強い味方となる「Google Apps Script(GAS)」について、詳しくご紹介していきたいと思います。エクセルのマクロは聞いたことあるけど、GASってよく分からない…という方も多いのではないでしょうか?
また聞いたことはあるけど、使い方が分からない。コードを書くのは抵抗がある。という方も多いと思います。
しかし、最近はCopilotやGoogleGemini等の生成AIツールが、簡単なコードをサクッと書いてくれます。非エンジニアの方でも、専門的な知識なく、生成AIに指示して業務を効率化するコードを書くことができるようになりました。
そこで、この記事では、GASの基礎知識から実践的な活用方法まで、生成AIツールをうまく活用して、非エンジニアでもできる内容!をできるだけ分かりやすく解説していきます。
最後まで読んでいただければ、明日からすぐにGASを使って業務改善を始められるようになりますよ。
そもそもGASとは
「Google Apps Script」という名前を聞くと、なんだか難しそうに感じますよね。でも、心配いりません。実は、私たちが普段使っているGoogleのサービスを、もっと便利に、もっと効率的に使うための「お助けツール」なんです。
簡単に言うと、「毎日やっている面倒な作業を、自動でやってくれるように指示を出せる仕組み」といったところでしょうか。例えば、「毎週月曜日の朝に、先週の売上データをメールで送る」とか、「お客様からフォームに入力があったら、すぐにお礼メールを送る」といった作業を自動化できるんです。
もっと身近なところではGoogleDriveを使ったことがある方ならわかると思いますが、フォルダの複製やフォルダ名の変更を自動化できるようになります。「GoogleDriveはフォルダやファイルの複製ができない」ので、同じフォルダ構成をプロジェクト毎に作りたい時など、全部手作業でフォルダを新規で作って、名称を変えないといけませんでした。
それがGASを使えば、一括で同じフォルダを作成できますし、名称を変えることができます。
同じ作業を繰り返す苦行を自動化してくれる「お助けツール」なので、ぜひ本記事のサンプルコードも参考に試してみてください。
なぜ今GASが注目されているの?

ここ数年、「DX(デジタルトランスフォーメーション)」という言葉をよく耳にしますよね。でも、大げさな システム導入をしなくても、まずは身近なところから始められる…それがGASの魅力です。
特に以下の3つの点が、多くの企業で注目されている理由です:
- 無料で始められる
mailのアカウントさえあれば、誰でも始められます。特殊な設定や高額な投資が必要ありません。 - 導入が簡単
これはブラウザさえあれば始められることが挙げられます。最近はCopilotやGemini等の生成AIツールでコードを生成して始めることができるので、非常に簡単です。 - 学びやすい
プログラミング言語の中でも比較的親しみやすいJavaScriptがベースです。
実際にGASで何ができるの?

ここからは、具体的にGASでできることをご紹介していきましょう。
GASでは主に次の3つを行うことができます。
- Googleサービス上での処理を自動化
- 外部サービスとの連携
- Webアプリケーションを開発
それぞれについて具体的な事例と共にご紹介していきますね!
実際にGASで何ができるの?
Googleサービス上での処理を自動化
GASを使うと、GmailやGoogleスプレッドシートやGoogleカレンダーなどのGoogleサービス上で様々な処理を自動化できます。単一サービス上での自動化はもちろん、GmailとGoogleスプレッドシート、GmailとGoogleドキュメントなど、複数のGoogleサービスを連携させて業務の効率化を図ることが可能です。
また、独自の処理をオリジナルな「関数」として作成し、各Googleサービスから利用することもできます。
活用例
- Googleドライブ上のフォルダを別の場所に複製する
- Googleスプレッドシートの内容を元にGmailからメールを送信する
- Googleカレンダーの予定を自動で登録・編集する
- Googleフォームを自動で作成する
- Googleフォーム上で指定したアドレスにフォームの入力内容を自動送信する
- スクレイピング(※3)で収集した情報をGoogleスプレッドシートに登録
※3 スクレイピングとは、Web上などから必要な情報を自動収集することです。GASに元々搭載されている機能を利用して、比較的簡単にスクレイピングすることができます。
例えば、サイトからの問合せを会社のGmailで受けてスプレッドシートに自動で集計する。同様にサイトからの問合せに用意していたホワイトペーパーを付けて自動で返信する。ということが可能です。
実際にGASで何ができるの?
外部サービスとの連携
GASはWeb言語のJavaScriptをベースに作られており、API(※4)を経由してSlackやChatworkといったGoogleの外部サービスやアプリなどと連携させることも可能です。
※4 API(Application Programming Interface):ウェブサービスやアプリケーションと外部をつなぐためのインターフェース。簡単に言うと、「ソフトウェアの機能を外部から利用するための命令や手順」のようなもの。
活用例
- 指定した時間にSlackに自動通知メッセージを送信する
- Gmailの問合せをSlackやChatworkなどに送信する
- GoogleDriveに新しいフォルダが作成されたらTeamsにメッセージを送信する
- Googleカレンダーの通知をDiscordにも通知させる
- GoogleスプレッドシートをSalesforceに連携する
実際にGASで何ができるの?
Webアプリケーションを開発
やや高度な使い方となりますが、GASを使って作成したプログラムを、Webブラウザ上で動作するWebアプリケーションとして公開することも可能です。
これからWebアプリの開発に取り組みたい方は、開発環境としてGASを使ってみるのも一つの方法でしょう。
活用例
- 部活動の出欠管理システム
- 塾の面談予約システム
- 社内備品管理システム
- フリーランスの案件管理ツール
- 小規模店舗の予約管理システム
- クラウドファンディングの進捗管理ツール
生成AIがあるので、どういうツールを作りたいかがあれば、ゼロから自分で作るよりもかなり簡単に作ることが可能です。
興味のある方は、ぜひ試してみてください。
コンテナバインド型とスタンドアロン型
GASの開発方法
GASには「コンテナバインド型」と「スタンドアロン型」の2種類の開発方式があります。それぞれの特徴と使いどころを、わかりやすく解説していきます。
GAS開発方法!コンテナバインド型とは?
コンテナバインド型は、GoogleスプレッドシートやGoogleドキュメント、Googleフォームなど、特定のGoogleサービスに直接紐づいたプログラムを開発する方式です。Microsoft OfficeでいうマクロやVBAに近いイメージで、サービス内からスクリプトエディタを起動して開発を行います。
例えば、スプレッドシート上でデータの自動入力や計算を行ったり、フォームの送信時に特定の処理を実行したい場合に便利です。サービス固有のイベント(シートの編集やフォームの送信など)に合わせてスクリプトを実行できるため、簡単な自動化には最適です。
コンテナバインド型のメリット
- 手軽に始められる:サービス上から直接エディタを起動できるので、初めての方でもすぐに開発を始められます。
- サービスとの親和性が高い:特定のサービスに密接に結びついているため、サービス固有の機能やイベントを活用しやすいです。
- 初心者におすすめ:使い慣れたサービス内で開発できるので、GASの入門に適しています。
GAS開発方法!スタンドアロン型とは?
スタンドアロン型は、特定のGoogleサービスに依存しない、独立したプログラムを開発する方式です。Googleドライブ上から新規にスクリプトファイルを作成し、必要に応じてさまざまなGoogleサービスを呼び出して利用します。
複数のサービスを跨いだ処理や、ウェブアプリの開発、定期的なバッチ処理など、より高度で柔軟なプログラムを作成したい場合に適しています。サービスに直接紐づいていないため、汎用性の高いスクリプトを作成できます。
スタンドアロン型のメリット
- 柔軟性が高い:特定のサービスに制約されず、さまざまな機能を組み合わせた開発が可能です。
- ウェブアプリの開発に最適:独自のウェブアプリケーションやAPIを構築できます。
- 複数サービスとの連携:スプレッドシート、ドキュメント、カレンダーなど、複数のサービスを組み合わせた複雑な処理が行えます。
GAS開発コンテナバインド型とスタンドアロン型
どちらを選ぶべき?
初心者の方や、特定のサービス内で完結する簡単な自動化を行いたい場合は、コンテナバインド型がおすすめです。サービス上からすぐに開発を始められ、サービス固有の機能を活用しやすいからです。
一方、複数のサービスを連携させた高度な処理や、ウェブアプリケーションの開発を行いたい場合は、スタンドアロン型が適しています。柔軟性が高く、汎用性のあるプログラムを作成できます。
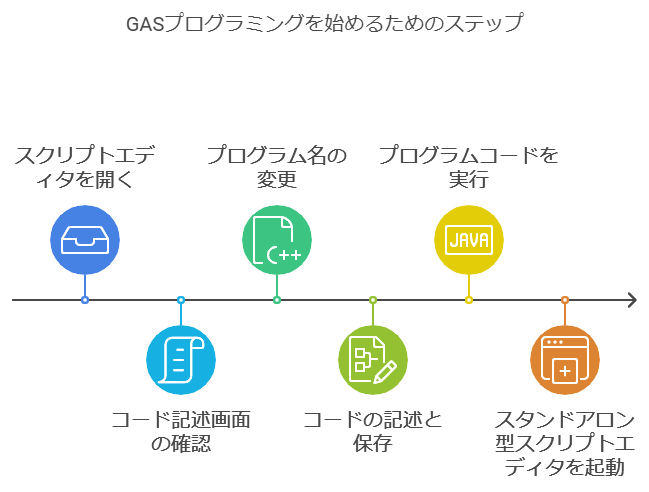
GASを始めるための第一歩

「なるほど、便利そうだけど…実際どうやって始めるの?」という方のために、まずは基本的な使い方をご紹介します。
コンテナバインド型でGASプログラムを書いてみよう
まずはスクリプトエディタを開いてみよう
Google Apps Scriptを使い始めるには、まずスクリプトエディタを開く必要があります。とは言っても、難しくありません。
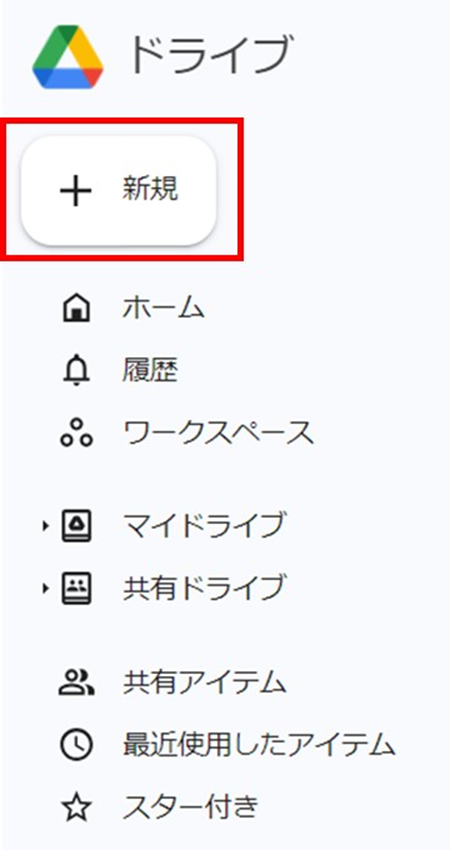
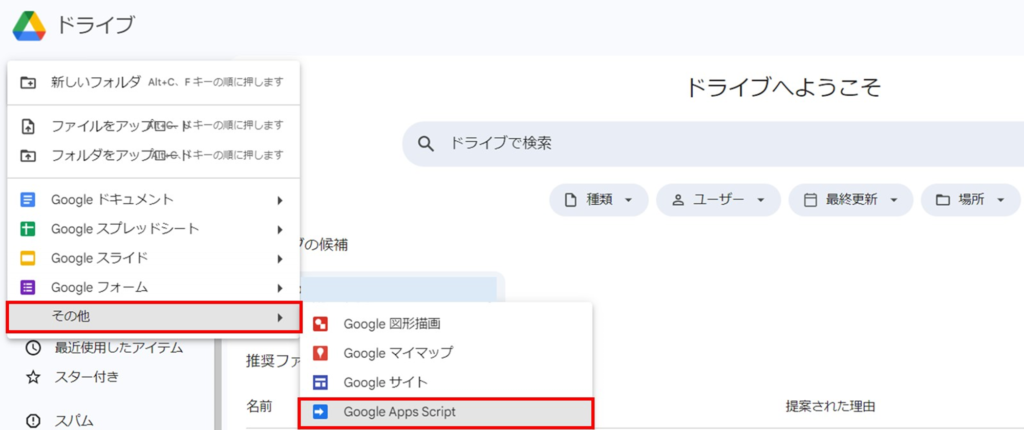
Googleドライブを開いて、「新規」→「その他」→「Google Apps Script」を選択するだけです。
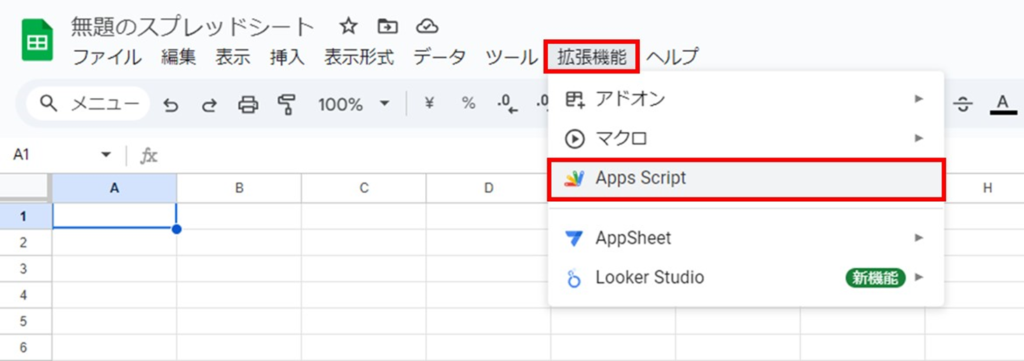
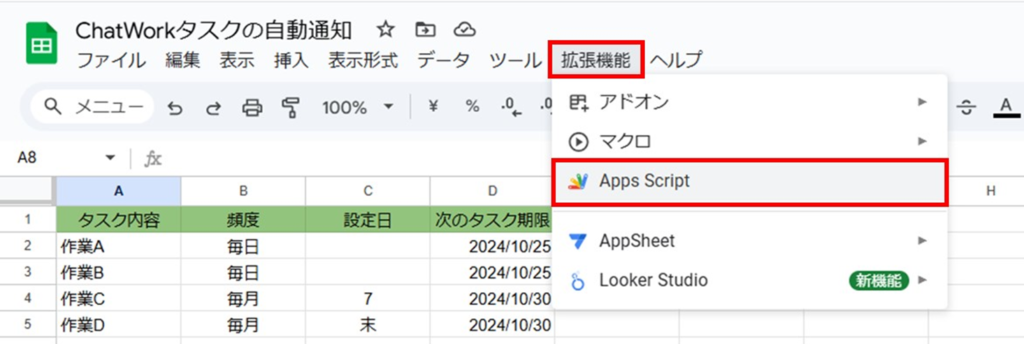
もしくは、Googleスプレッドシートから直接開くこともできます。その場合は、「拡張機能」→「Apps Script」を選択してください。

この時に、画面右上のアカウントで動かすGoogleアプリケーションのアカウントになっているかを確認しましょう。例えば、1人で複数のGmailアカウントを持っている時に、アカウントAのスプレッドシートを動かしたいのに、アカウントBのGoogleドライブを開いてしまうとうまく動かないことがあります。
コンテナバインド型でGASプログラムを書いてみよう
プログラムコード記述画面の確認
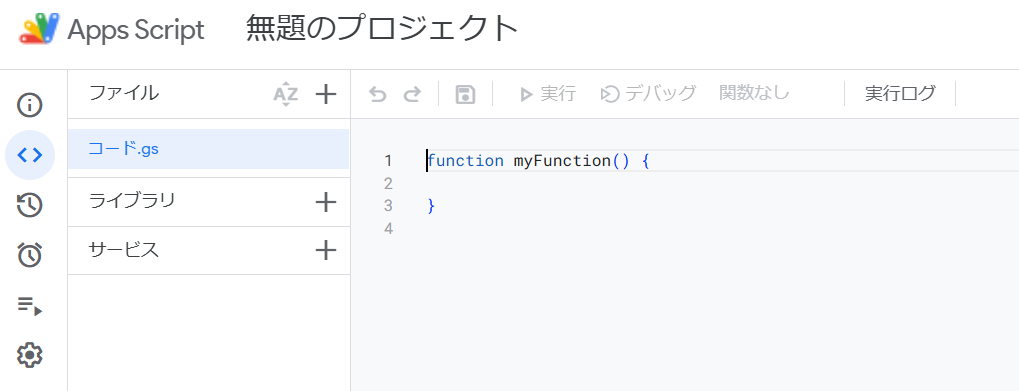
Webブラウザ上で新しいタブが開かれ、次の画面が表示されます。この画面の右側、スクリプトエディタ領域(赤枠箇所)にプログラムコードを書いていきます。

コンテナバインド型でGASプログラムを書いてみよう
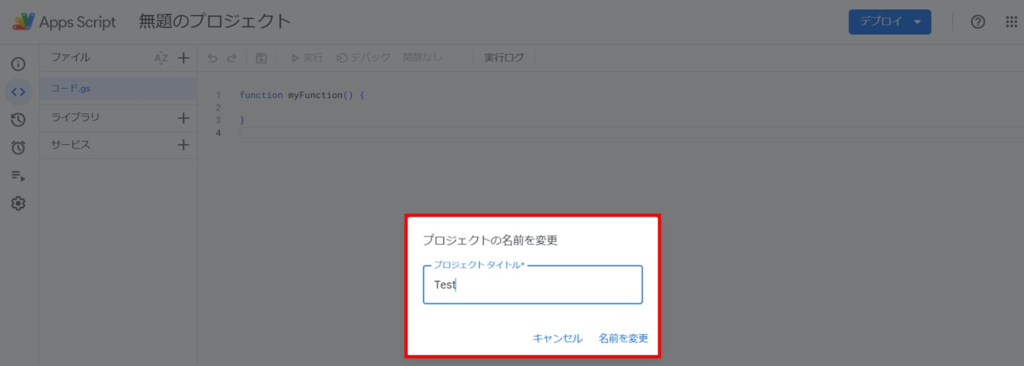
プログラム名の変更
スクリプトエディタが表示されると、プログラム(スクリプト)を入れるためのスクリプトファイルが自動的に作成されています。このファイルの名前はデフォルトで「無題のプロジェクト」となっていますので、必要に応じてわかりやすい名前に変更しましょう。
プロジェクト名を変更する方法は以下の通りです:
- 画面上部にある「無題のプロジェクト」をクリックします。
- 「プロジェクトの名前を変更」というダイアログボックスが表示されます。
- お好きなプロジェクト名を入力し、「名前を変更」をクリックします。
今回は「Test」という名前に変更しました。

コンテナバインド型でGASプログラムを書いてみよう
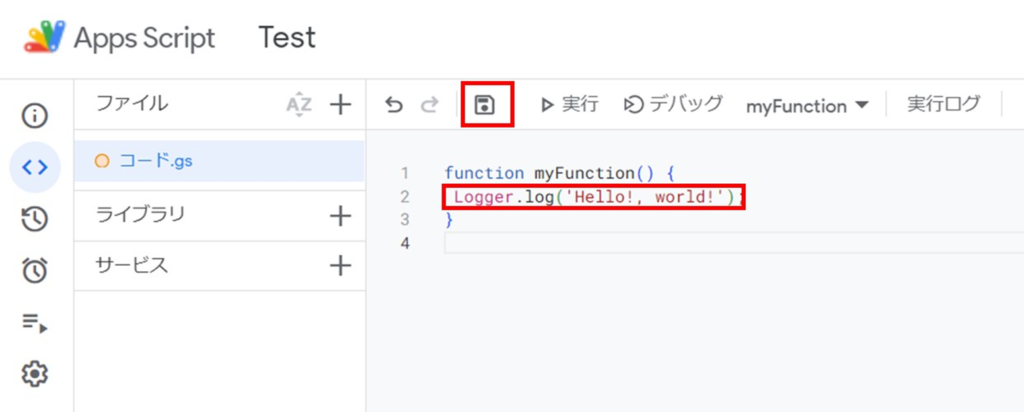
プログラムコードの記述と保存
さっそくプログラムコードを記述してみましょう。
「function myFunction() { }」は最初から書いてあります。この「function myFunction() { 」 と「}」の間に、下記の一行を追記してみてください。
Logger.log('Hello!, world!');これは、スクリプトエディタ下部のログ出力領域に、「Hello World!(※6)」というメッセージを表示させるコードです。GAS(JavaScript)では、このように「function myFunction() { 」 と「}」の間に、実行したいコードを記述するのが基本です。
※6:Hello World!:プログラミング学習では、最初に作成するサンプルコードで使用されるフレーズです
入力し終えたら、ツールバー上の保存ボタンをクリックしてプロジェクトを保存してください。

コンテナバインド型でGASプログラムを書いてみよう
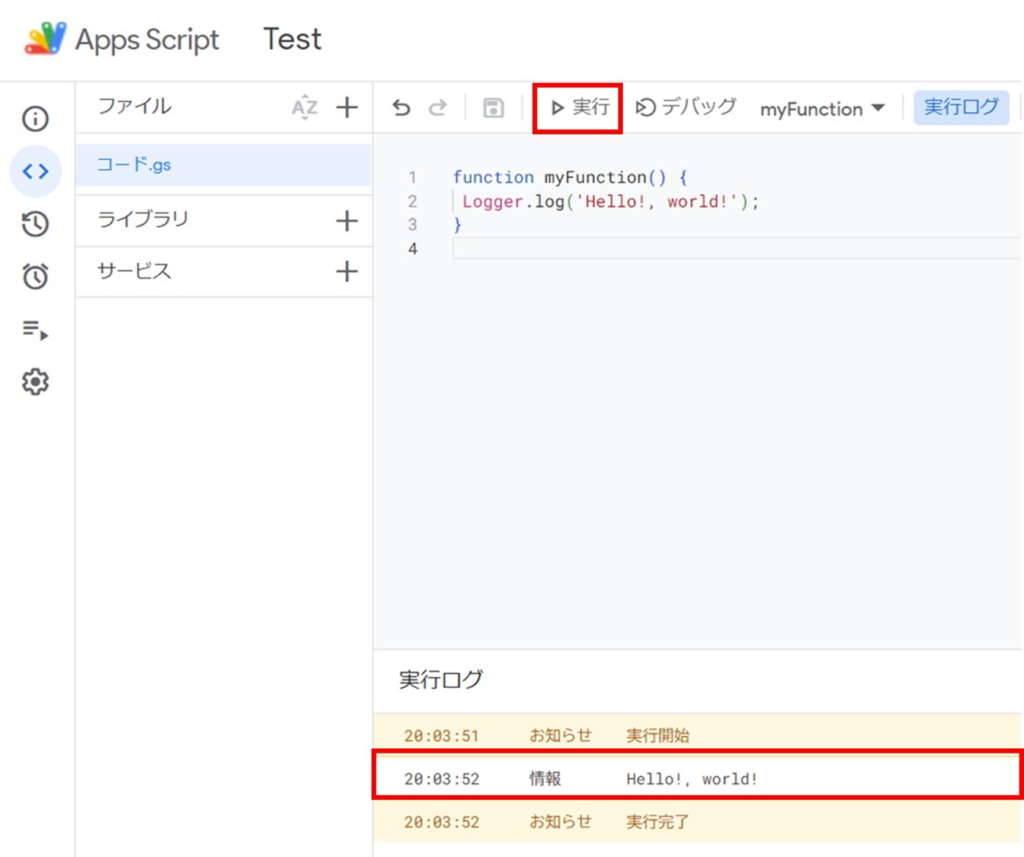
プログラムコードを実行してみよう
これでプログラムの記述は完了です。ツールバー上の実行ボタンをクリックし、作成したプログラムを実行してみましょう。

たった2行のコードですが、これも立派なプログラムです。実行ボタンをクリックすると、ログに「Hello!, world!」というメッセージが表示されます。
まずは、簡単なコードを入れて動かしてみる。思った通りに動くと「自分にもできそう!」と嬉しくなり、自信になりますよ!
スタンドアロン型のGASスクリプトエディタ起動方法
ここまでで、コンテナバインド型でGASのスクリプトを作成・実行する手順をご紹介しました!参考として、スタンドアロン型でスクリプトエディタを起動する方法も御紹介しますね!
スタンドアロン型でスクリプトを作成したい場合は、次の手順になります。
- Googleドライブを開いて「新規」ボタンをクリック
- ドロップダウンメニューから「その他」をクリック
- 「Google App Script」をクリック



コンテナバインド型と同じスクリプトエディタが開きます。スクリプトの書き方や実行方法も、コンテナバインド型と変わりありません。
GASの実践的な活用例
タスク自動通知システムとGoogleDriveのファイル複製
ここからは、より実践的な例として、「毎日のタスクをチャットワークに自動通知する」と「GoogleDriveのファイルを複製する」システムの作り方をご紹介します。
それぞれシンプルなコードで作成できます。またCopilotやGoogleGeminiに依頼すれば、コードは書いてくれるので、皆さんがコードを1つずつ書く必要はありません。
ここではコンテナバインド型を使った開発方法を実際の画面を見ながら見ていきましょう。
GAS実践的な活用例
GoogleDriveのファイル複製
GoogleDriveではファイルのコピーを作成はできますが、フォルダのコピーを作成することは基本機能ではできません。また、スプレッドシートやドキュメントを1つ1つ複製することはできますが、フォルダ内に入っている「複数のフォーマットごと」複製したい(1つ1つはめんどくさい)と思ったことはありませんか?
そこで、指定したフォルダを指定したフォルダに「任意の名前」で一括で複製するコードを作成しました。
/**
- Google Driveのフォルダを複製して新しいフォルダを作成するスクリプト。
- 指定された開始数値から、複製回数分だけフォルダ名を積上げて新しいフォルダを作成します。
* - 使い方:
- 1. ‘SOURCE_FOLDER_ID’をコピーしたいフォルダのIDに置き換えてください。
- 2. ‘PARENT_FOLDER_ID’を新しいフォルダを作成したい親フォルダのIDに置き換えてください。
- 3. 開始数値(startNumber)と複製回数(numberOfCopies)、フォルダ名に付加するカスタム文字列(customString)を設定してください。
- 4. Google Apps Scriptにスクリプトを貼り付け、実行してください。
*/
function copyFolderMultipleTimes() {
// ‘SOURCE_FOLDER_ID’をコピーしたいフォルダのIDに置き換えてください
var sourceFolderId = ‘ここにID’;
var sourceFolder = DriveApp.getFolderById(sourceFolderId); // ‘PARENT_FOLDER_ID’を新しいフォルダを作成したい親フォルダのIDに置き換えてください
var parentFolderId = ‘ここにID’;
var parentFolder = DriveApp.getFolderById(parentFolderId); // 開始数値を指定してください
var startNumber = 1; // ここに開始数値を入力 // コピーする回数を指定してください
var numberOfCopies = 5; // ここにコピー回数を入力 // フォルダ名に付加するカスタム文字列を指定してください
var customString = ‘ここにフォルダ名’; // ここにカスタム文字列を入力 数字+フォルダ名でフォルダが複製されます
for (var i = 0; i < numberOfCopies; i++) {
var newFolderName = (startNumber + i) + customString;
var newFolder = parentFolder.createFolder(newFolderName); // 元のフォルダから新しいフォルダにファイルをコピーします
var files = sourceFolder.getFiles();
while (files.hasNext()) {
var file = files.next();
file.makeCopy(file.getName(), newFolder);
} // 元のフォルダから新しいフォルダにサブフォルダをコピーします
var subfolders = sourceFolder.getFolders();
while (subfolders.hasNext()) {
var subfolder = subfolders.next();
var copiedSubfolder = newFolder.createFolder(subfolder.getName());
copyFolderContents(subfolder, copiedSubfolder);
}
}
}
// この関数はフォルダの内容を再帰的にコピーします
function copyFolderContents(sourceFolder, targetFolder) {
var files = sourceFolder.getFiles();
while (files.hasNext()) {
var file = files.next();
file.makeCopy(file.getName(), targetFolder);
}
var subfolders = sourceFolder.getFolders();
while (subfolders.hasNext()) {
var subfolder = subfolders.next();
var copiedSubfolder = targetFolder.createFolder(subfolder.getName());
copyFolderContents(subfolder, copiedSubfolder);
}
}
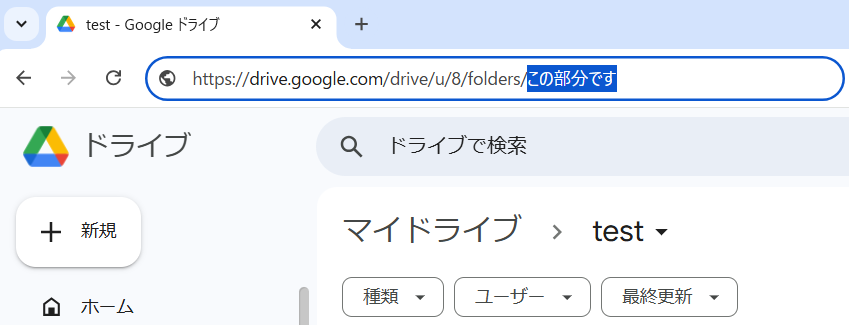
フォルダのIDはGoogleDriveのURLの「~~/folders/この部分です」が該当します。

GAS実践的な活用例
タスク自動通知システム
Googleスプレッドシートに登録したタスクを、自動的にChatworkに通知してくれるシステムを御紹介します。
できること:
- 毎日のタスクを自動通知
- 毎月の定期タスクを期限3日前に通知
- スプレッドシートで簡単タスク管理
セットアップ手順
Step 1:タスク表を作成する
Googleスプレッドシートで以下のような表を作ります:
| タスク内容 | 頻度 | 設定日 | 次のタスク期限 |
|---|---|---|---|
| 作業A | 毎日 | 2024/02/09 | |
| 作業B | 毎日 | 2024/02/09 | |
| 作業C | 毎月 | 7 | 2024/03/07 |
| 作業D | 毎月 | 末 | 2024/02/28 |
D列のはタスクの頻度によって、期日を自動で入力されるように次の関数にしました。
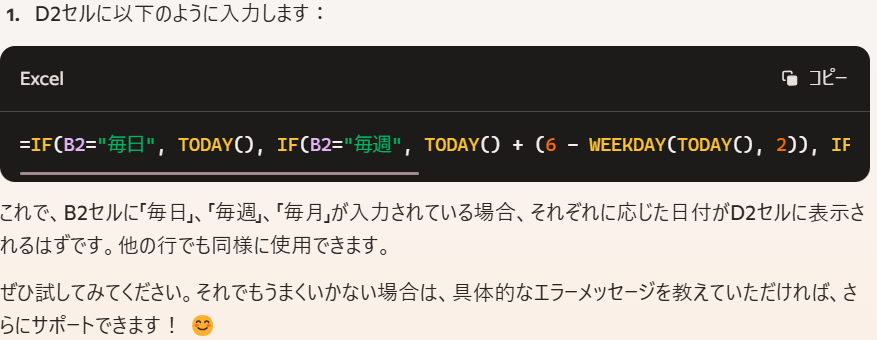
=IF(B2=”毎日”, TODAY(), IF(B2=”毎週”, TODAY() + (6 – WEEKDAY(TODAY(), 2)), IF(B2=”毎月”, EOMONTH(TODAY(), 0), “”)))
関数に抵抗がある方も多いと思いますが「何をやりたいかをCopilotに言えば、実現する関数を出してくれる」ので安心してください。
▼これはCopilotへの質問と回答です▼


関数の知識が無くても、何をやりたいかを伝えれば、返してくれます。ERROR!になってしまったら「ERROR!」になったから何とかして!と言えば原因を考えてくれます。
セットアップ手順
Step2:AppScriptを開く
上記の関数を使ってスプレッドシートにデータを作ってみてください。そして「拡張機能」→「AppsScript」の順で開いてみてください。

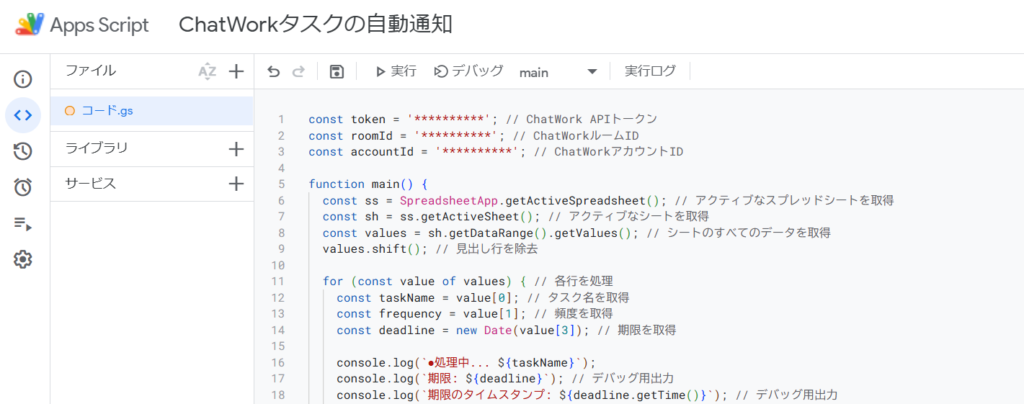
次のコードをAppsScriptに転記してみてください。
function main() {
const token = 'dba2421f4970f00ec0f4c5e2823ef466'; // ChatWork APIトークン
const roomId = '152914636'; // ChatWorkルームID
const accountId = '3931839'; // ChatWorkアカウントID
const ss = SpreadsheetApp.getActiveSpreadsheet(); // アクティブなスプレッドシートを取得
const sh = ss.getActiveSheet(); // アクティブなシートを取得
const values = sh.getDataRange().getValues(); // シートのすべてのデータを取得
values.shift(); // 見出し行を除去
for (const value of values) { // 各行を処理
const taskName = value[0]; // タスク名を取得
const frequency = value[1]; // 頻度を取得
const deadline = new Date(value[3]); // 期限を取得
console.log(`●処理中... ${taskName}`);
console.log(`期限: ${deadline}`); // デバッグ用出力
console.log(`期限のタイムスタンプ: ${deadline.getTime()}`); // デバッグ用出力
if (frequency === "毎日") { // 頻度が「毎日」の場合
addTask(token, roomId, accountId, taskName, deadline);
} else if (frequency === "毎週") { // 頻度が「毎週」の場合
addTask(token, roomId, accountId, taskName, deadline);
} else if (frequency === "毎月") { // 頻度が「毎月」の場合
const threeDaysBefore = new Date(deadline);
threeDaysBefore.setDate(deadline.getDate() - 3);
const formattedThreeDaysBefore = Utilities.formatDate(threeDaysBefore, "JST", "yyyy/MM/dd");
const formattedToday = Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd");
console.log(`期限の3日前: ${formattedThreeDaysBefore}`); // デバッグ用出力
console.log(`今日の日付: ${formattedToday}`); // デバッグ用出力
if (formattedToday === formattedThreeDaysBefore) { // 今日が期限の3日前なら
addTask(token, roomId, accountId, taskName, deadline);
}
}
}
}
function addTask(token, roomId, accountId, taskName, deadline) {
const limit = Math.floor(deadline.getTime() / 1000); // Unixタイムを秒単位で取得
console.log(`期限: ${deadline}, Unixタイム: ${limit}, データ型: ${typeof limit}`); // デバッグ用出力
const params = {
headers: { "X-ChatWorkToken": token },
method: "post",
payload: {
body: taskName,
limit: limit.toString(), // 文字列として扱う
to_ids: accountId
}
};
console.log(`送信パラメータ: ${JSON.stringify(params)}`); // デバッグ用出力
const url = `https://api.chatwork.com/v2/rooms/${roomId}/tasks`;
try {
const result = UrlFetchApp.fetch(url, params); // リクエスト送信
console.log(`実行結果: ${result.getResponseCode()} ${result.getContentText()}`);
} catch (e) {
console.error(`エラーが発生しました: ${e.message}`);
}
}
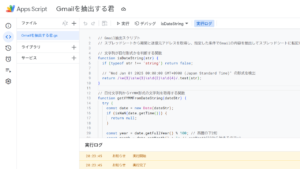
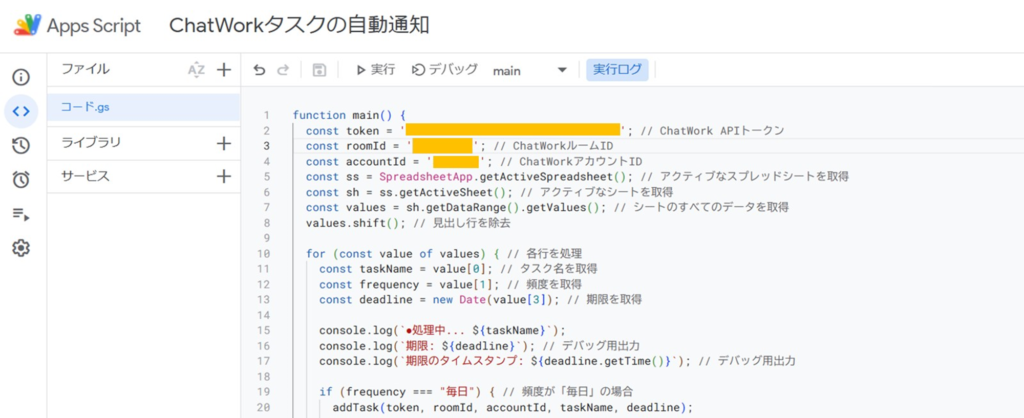
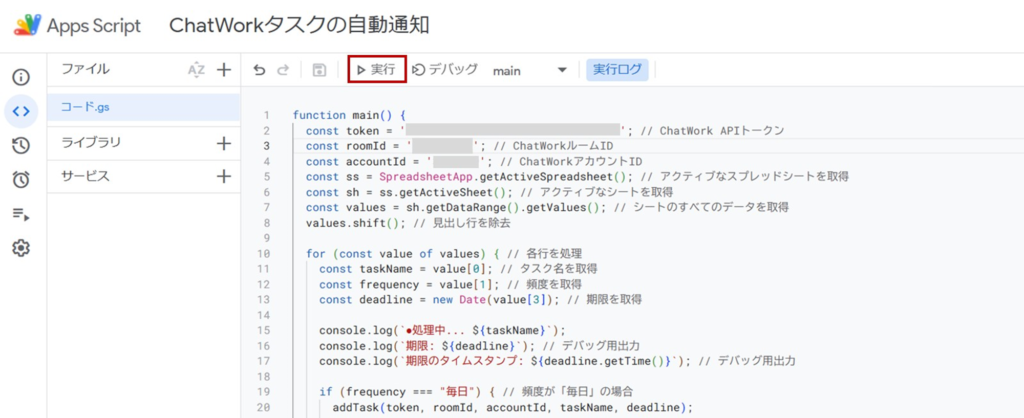
実際にコードを貼るとこんな感じになります。

GASセットアップ手順
Step3:プログラムの編集
以下の部分に、自分のAPIトークン、アカウントID、ルームIDを入力します。これは皆さんが通知を飛ばしたい、皆さんのChatworkのトークンやIDを記載いただきます。

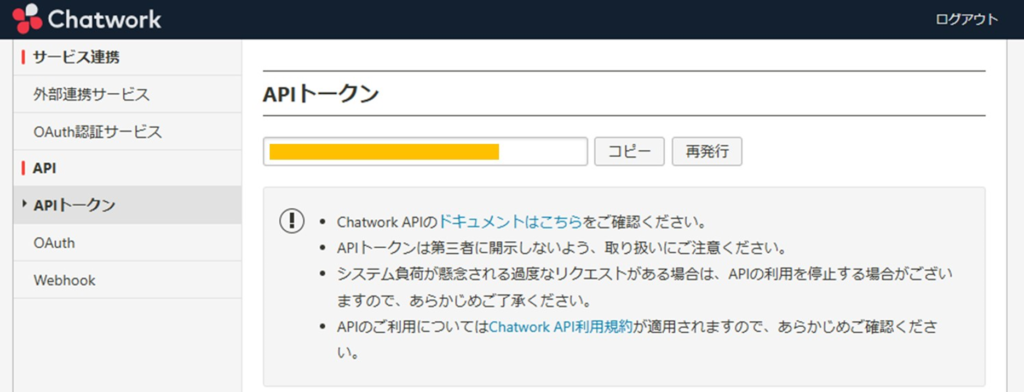
①ChatworkのAPIトークンの取得
チャットワークAPI申請から取得します。
参考:https://www.chatwork.com/service/packages/chatwork/subpackages/api/token.php

これは「コピー」を押して、コードに貼ってもらえれば大丈夫です。
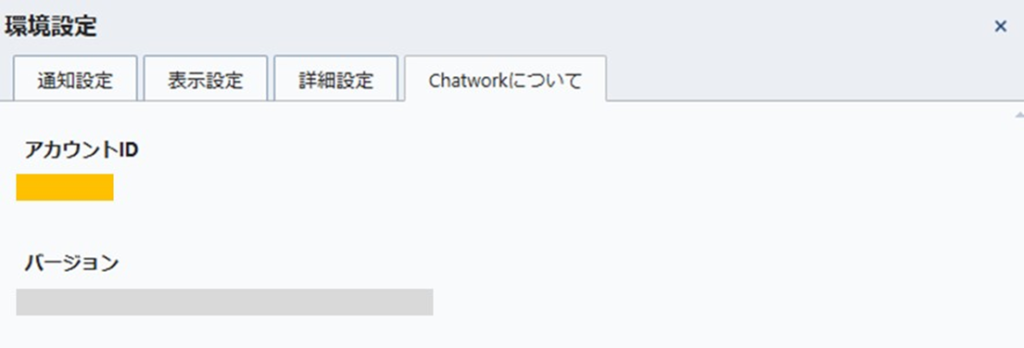
②アカウントIDを取得する
「環境設定>Chatworkについて」で取得(黄色帯の箇所)できます。

③ルームIDを取得する
スプレッドシートのタスクを投稿したいChatWorkのルームを開いた状態で表示されるURLのパラメータから確認することができます。このIDのルームにタスクが追加されます。テストする時は、マイチャットのルームを活用するのが誰にも迷惑をかけないのでお勧めです。

こういうページのURL欄を確認してください。黄色帯の箇所です。

④プログラムの実行
①~③の設定が終わったら、実際にプログラムを実行してみましょう。「実行」ボタンを押してみてください。

問題なく実行できたら、Chatworkにタスクが追加されます。

どのチャットルームにタスクが追加されるかは、先に御紹介したルームIDをどのルームのIDで設定するかです。もしグループで利用しているルームにタスクを追加したい場合は、そのグループで利用しているチャットルームのIDを記載してください。

⑤定期的にGASコードを動かす(定期的にスプレッドシートのタスクをChatWorkに追加する)
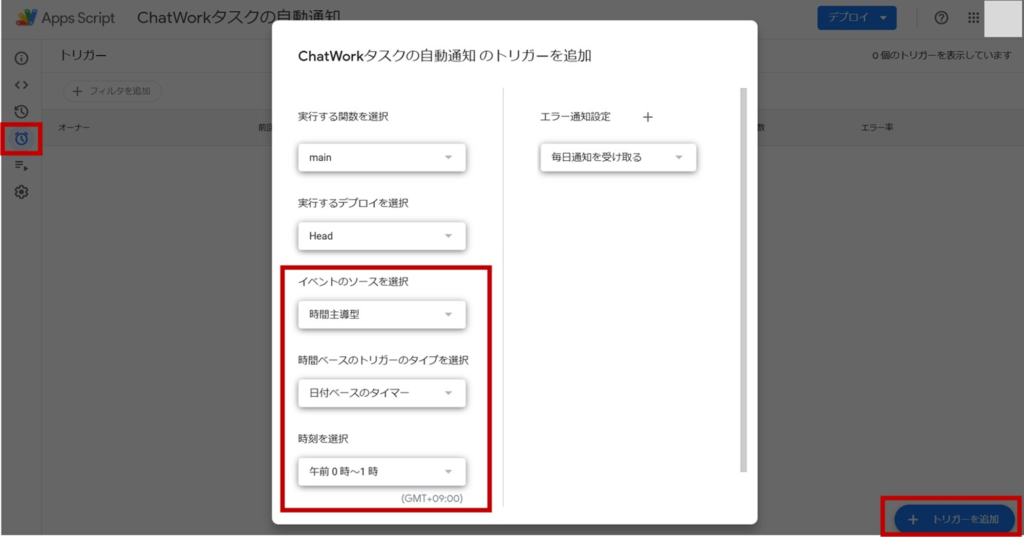
実行を確認したら、プログラムが動く頻度を決めて、トリガーを設定します。左メニューの時計マーク「トリガー」をクリックし、右下部の「+トリガーを追加」をクリックします。
毎日、夜中の内に通知を飛ばしておいてほしい場合は、このような設定を行いましょう。

※このプログラムはWindows/Chrome環境でテスト済みです。ただ、それがすべての環境での動作を保証するものではありません。実行に関してはご自身の責任で行っていただけますようお願いいたします。
※Tradivance株式会社では上記サンプルプログラムに関するご相談・お問い合わせの対応を行っておりません。あらかじめご了承ください。
GAS活用の注意点とコツ
GASを使う上で、いくつか注意点があります。初心者の方は特に以下の点に気をつけましょう
GAS活用の実行時間制限について
GASには実行時間の制限があります。無料版の場合、1回の実行で最大6分までしか処理を続けられません。
大量のデータを扱う場合は、処理を分割するなどの工夫が必要です。
GAS活用の権限の設定
初めてスクリプトを実行する際は、必要な権限の承認を求められます。これは、あなたのGoogleアカウントのデータにアクセスするための重要な手続きです。慎重に確認しながら進めましょう。
GAS活用のデバックの重要性
プログラムは一度で完璧に動くことは少ないものです。エラーが出たら、Logger.log()を使って、途中経過を確認しながら問題箇所を特定していくことをお勧めします。
デバックも『「どこで何が理由で止まっているのか」をわかるコードを書いて』とCopilotやGeminiに依頼すると書いてくれます。コードを作成する時に、デバックの観点も入れてコードを書いてもらえるようにしましょう。
また、エラーが出たらエラーの内容をコピーして「このエラーが出ています。何が原因か教えてください」と生成AIに依頼すると「どんなエラーか」、そして「そのエラーを回避する方法」を教えてくれます。
生成AIは、こうしたエラー内容の分析と対策の回答にも強いので、ぜひ試してみてください!
より高度なGAS活用のために
基本的な使い方に慣れてきたら、さらに高度な活用方法にもチャレンジしてみましょう。
- 外部APIとの連携
- Webアプリケーションの作成
- カスタムメニューの追加
- 画像処理の自動化
など、可能性は無限大です。
まとめ:GASとは?Google Apps Scriptできること入門編
ここまで、Google Apps Scriptについて詳しく見てきました。最初は難しく感じるかもしれませんが、一歩一歩着実に進んでいけば、必ず使いこなせるようになります。
大切なのは、いきなり複雑なものを作ろうとせず、まずは身近な小さな作業から自動化していくことです。例えば:
- 毎日のレポート作成の自動化
- 定期的なメール送信の自動化
- 簡単なデータ集計の自動化
といった具合に、できることから少しずつ始めていきましょう。
この記事を読んで、「GASって意外と身近なものかも?」と感じていただけたなら嬉しいです。確かにプログラミングの知識は必要ですが、それは決して越えられない壁ではありません。
むしろ、日々の面倒な作業から解放されるためのツールとして、GASを活用してみてください。きっと、新しい可能性が見えてくるはずです。
分からないことがあれば、Googleの公式ドキュメントやコミュニティを活用するのもよいでしょう。また、この記事についても、分かりにくい部分があればコメントで教えてください。できる限り丁寧にお答えしていきたいと思います。
それでは、みなさんのGAS活用が成功することを願っています!明日からの業務が、少しでも効率的になりますように。
追記:この記事は2024年4月時点の情報に基づいて作成しています。GASの機能は日々アップデートされていますので、最新の情報は公式ドキュメントで確認することをお勧めします。
.jpg)