Webマーケティング担当者にとって、META広告(Facebook広告・Instagram広告)の配信設定や、広告効果を計測するためのWordPress(特にSWELLテーマ)との連携は、避けて通れない重要なタスクです。
しかし、専門用語の多さや設定項目の複雑さから、苦手意識を持つ方も多いのではないでしょうか?
実際に私もとても苦労しました…
(ちなみにコレは広告担当ではない弊社担当がやっていますが、弊社広告担当はガチムチなので、この程度のことはちょちょいとやってくれます。誤解無きよう…)
今回は、実際に私がChatGPTと対話しながら、META広告の配信準備からWordPress(SWELL)でのコンバージョン設定、さらにはContact Form 7のリダイレクト設定までを完了させたプロセスを、ほぼそのまま記録としてブログ記事にまとめました。
「META広告の構造がよくわからない」「ピクセル設定でつまずいている」「SWELLでタグをどこに設置すればいいか迷う」「Contact Form 7でサンクスページに飛ばしたいけど、やり方がわからない」…そんな悩みを抱えるあなたの助けになれば幸いです。
META広告配信準備:ChatGPTに基本から教わる

まずは広告配信の要となるクリエイティブと、META広告の基本的な仕組みについてChatGPTに質問するところから始めました。
本当に私の知識はこんなところです。「やりたい!が何もわからない」
そこからChatGPTと相談しながらどこまでやれるのか?がこの記事のメインテーマです。正直、そのうちAIエージェントがなんとかしてくれんじゃね?とも思いますが…まぁ現時点では人が努力することで我慢しておきましょう。
META広告のやり方|
クリエイティブの最適サイズと注意点

質問: META広告を配信したいです。クリエイティブのサイズパターンを教えてください。また作成にあたって注意するべきことがあったら、合わせて教えてください 。
ChatGPTからの回答(要約):
META広告では配信面に応じたサイズが重要です 。特に以下の2つは基本セットとして用意しましょう 。
- フィード(Facebook/Instagram)用: 1080 × 1080px (1:1 正方形)
- ストーリーズ/リール用: 1080 × 1920px (9:16 縦長)
作成時の注意点としては、画像内のテキストは20%以内が理想で、多すぎるとパフォーマンスが落ちる可能性があります 。ストーリーズ広告では、上下約250pxはシステム表示で隠れる可能性があるため、重要な要素は中央寄せでデザインすることが推奨されます 。動画は15秒以内、特に冒頭3秒で内容を伝えることが離脱防止につながります 。ブランドロゴやCTA(行動喚起)ボタンも忘れずに入れましょう 。
META広告のやり方|
META広告のキャンペーン・広告セット・広告の違い

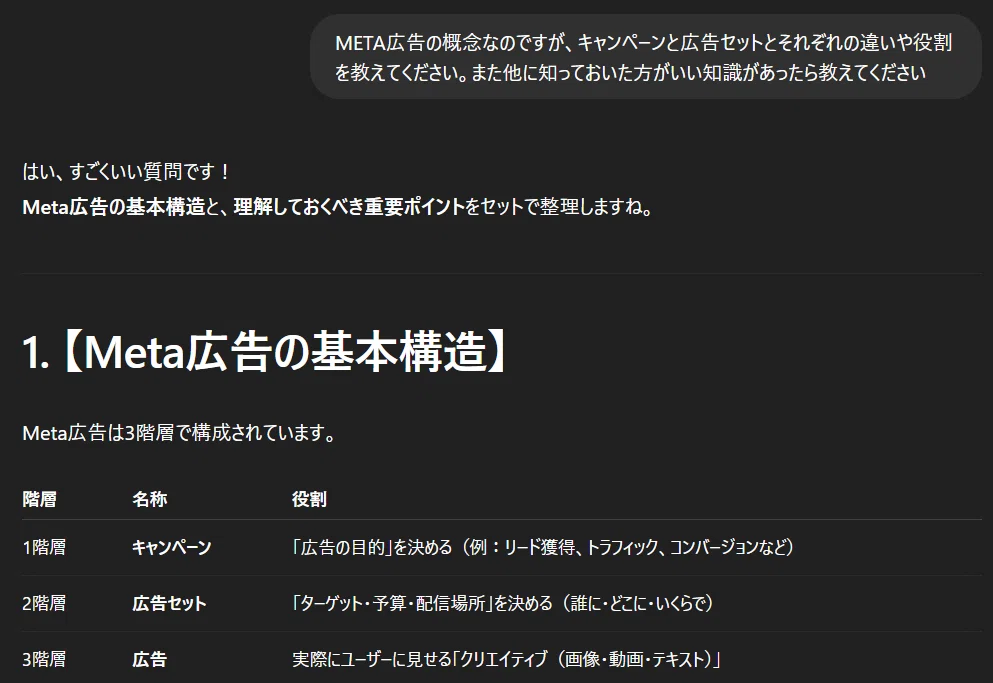
質問: META広告の概念なのですが、キャンペーンと広告セットと広告、それぞれの違いや役割を教えてください 。
ChatGPTからの回答(要約):
META広告は3階層構造です 。
- キャンペーン: 広告の「目的」を決定します(例:リード獲得、ウェブサイトへのトラフィック増加など) 。ここで設定した目的に合わせて配信が最適化されます 。
- 広告セット: 「誰に・どこに・いくらで」配信するかを決めます 。ターゲット設定、予算、配信場所、スケジュールなどを設定する、戦略設計の中心です 。
- 広告: 実際にユーザーに見せるクリエイティブ(画像、動画、テキスト)を設定します 。A/Bテストもここで行えます 。
追加知識として、キャンペーン予算最適化(CBO)や最適化イベント設定、A/Bテスト機能、配信学習(Learning Phase)についても説明がありました 。
*結果、これはとても大事な質問だったなと思います。あとで実際に広告配信設定する際に、この概念を学んでおくかどうかで結構理解のしやすさが違うと思います。
META広告のやり方|
広告配信構成例と初心者の罠
質問: 実際に広告を配信する時の構成例(設計例)と、初心者がハマりやすい罠リストを教えてください 。
ChatGPTからの回答(要約):
構成例: 1つのキャンペーンの中に、ターゲットの異なる広告セットを2〜3個作成し、各広告セットの中にクリエイティブ(静止画、動画、コピー違いなど)を2〜3個設定するのがおすすめです 。最初は小さく試してデータを見ながら改善していくのが基本です 。
初心者の罠:
- 目的設定の間違い(例:売上目的なのにトラフィック目的で設定)
- ターゲットの絞り込み不足
- クリエイティブが1パターンしかない
- 画像内テキストが多すぎる
- 配信初期の成果に一喜一憂しすぎる(学習期間を考慮しない)
実践!広告設定とコンバージョン計測
ここからは、具体的な広告設定とコンバージョン計測のためのピクセル設定に進みます。手元にはテスト用のクリエイティブが複数パターンありました。
正直、このコンバージョン計測が大変でした。
ネット系の会社にいたこともあるのでコンバージョンタグの設定についてエンジニアさんとやり取りしていたこともあったのですが、私自身が設定するわけではないので「なんでそんなに大変なんだろう?」と思ったことも正直ありました・・・
しかし、実際に自分でやってみると本当に大変です…
ChatGPTが「noindexをサンクスページに着けた方がいい」と言い出した時は「いや分かるけど、別に良くない?」と正直思いました・・・ですが、いちよChatGPT先生の言われるがまま設定もしています。
クリエイティブテストの最適化
質問: 広告クリエイティブが2セット(セット1は3パターン、セット2は2パターン)あります。これを使って最適な配信方法を設定方法と共に教えてください 。採用動画の問合せ数を最大化させたいです 。
ChatGPTからの回答(要約):
目的は「どのクリエイティブが一番成果(問合せ)を出すか効率よく検証し、リード数を最大化すること」ですね 。その場合、ターゲットで広告セットを分けず、1つの広告セットに5つのクリエイティブ(広告)を並べて配信するのがベストです 。こうすることで、Metaが自動で成果の良い広告に予算を多く配分してくれます 。「アセットカスタマイズ(クリエイティブ最適化)」は使わず、広告単位で成果を比較できるようにします 。
設定手順:
- キャンペーンを作成(目的:リード獲得 or コンバージョン)
- 広告セットを1つ作成(ターゲティングは広めに設定)
- 広告を5個作成(1広告=1クリエイティブ)
- 配信スタート後、数日間はデータを見て成果の良い広告を残す
コンバージョン設定:インスタントフォームを使わずLPへ誘導

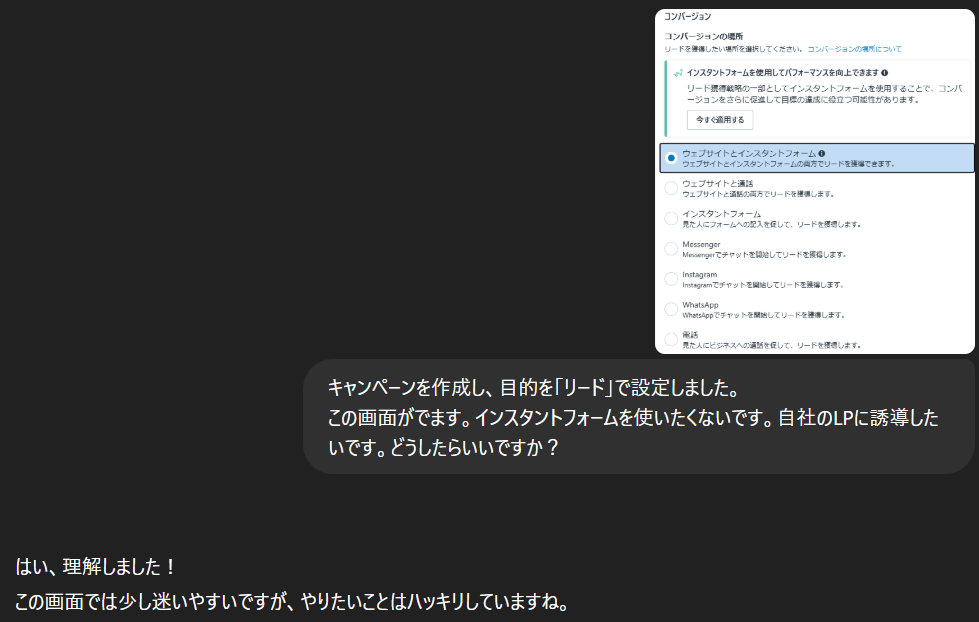
質問: キャンペーンの目的を「リード」で設定したら、コンバージョンの場所を選ぶ画面が出ました 。インスタントフォームは使わず、自社のLPに誘導したいです。どうすればいいですか?
ここは以前に配信設定をしてインスタントフォームを試したので「使いたくない」ことがはっきりしていました。要は『instagram等で表示される広告画面上で問合せを簡潔させる』機能なのですが、これ自体は目的に合致していれば良いと思います。ただサービスによってはもっとしっかりと情報を読んでもらいたい、そんな場合は合わないと思っています。私の今回の広告対象サービスは後者でした。
ChatGPTからの回答(要約):
その場合は「ウェブサイトと通話」を選択してください 。これにより、広告クリックで自社LPに遷移し、ウェブサイト上のイベント(例:サンクスページ到達)でコンバージョンを計測できます 。この方法では、LPへのMetaピクセル設置と、コンバージョンイベント(今回は「リード」)の設定が必須です 。
コンバージョントラッキング:標準イベント「Lead」を選択
質問: コンバージョントラッキングの設定画面です。どちらを選べばいいですか?
ChatGPTからの回答(要約):
「標準イベントでコンバージョンをトラッキング」を選び、「Lead(リード)」イベントを選択してください 。標準イベントを使うことで、Metaの広告配信最適化が効果的に機能します 。カスタムコンバージョンは特殊なケースで使用します 。
Leadイベントコードの設置
質問: ピクセルコードをインストールする画面で、イベントコードを追加するステップです。どうすればいいですか? ここにLeadイベントコードがありますが、これをどこに設置すればいいですか? コンバージョン値や通貨は気にしなくていいですか?
ChatGPTからの回答(要約):
リストから「Lead」イベントを選択し、表示されるイベントコード (fbq(‘track’, ‘Lead’);) をコピーします 。このコードは、問合せ完了後に表示されるサンクスページの <head> タグ内に設置します 。Metaピクセルのベースコードがすでに入っている場合は、その直後に追加するのが一般的です 。コンバージョン値や通貨は、今回はリード(問合せ数)の計測が目的なので設定不要です 。
多分、多くの人が挫折するポイント「コードの埋め込み」。コード自体はChatGPT先生がいくらでも書いてくれます。ただ、どこに入れたらいいんですか?問題をChatGPTにスクショを取ってココ?と確認していかないといけません。これは入れているプラグインにも依ると思うので、人によって違うかなと思います。

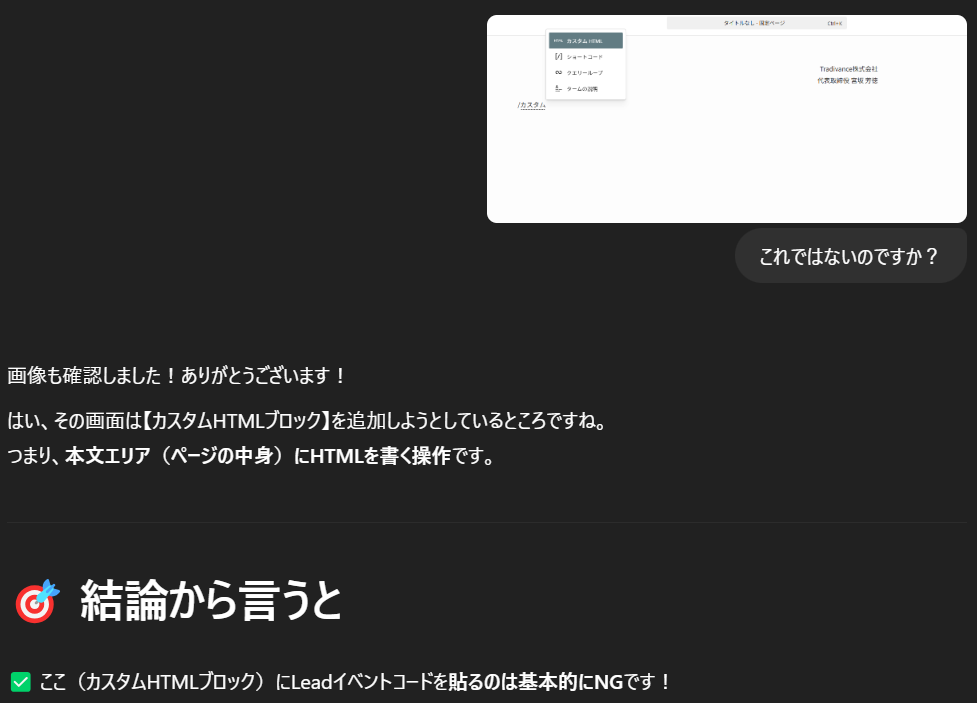
ChatGPT先生も「基本的にNGです」と言っています。ただ、こうやって誤解や勘違いを「誰にも迷惑を掛けず」に解決をしていけるのはとても良いです。これ職場でやったら結構、冷たい目で見られる気がします。
WordPress (SWELL) との連携:ピクセルとイベントコード設置
次に、作成したサンクスページ(WordPress + SWELLテーマ)にピクセルとイベントコードを設置していきます。
SWELLでのLeadイベントコード設置場所
質問: Swellで作ったサンクスページ(固定ページ: /recruitment-video-thanks/)にLeadイベントコードはどこに設定すればいいですか? カスタムHTMLブロックに入れるのはダメですか? カスタムCSS & JSの「JS用コード」エリアではだめですか?
ChatGPTからの回答(要約):
SWELLの場合、固定ページの編集画面右側にある【ページ設定】内の「カスタムCSS & JS」セクションにある「JS用コード」エリアに以下のコードを貼り付けるのが簡単で確実です 。
HTML
<script>
fbq('track', 'Lead');
</script>
カスタムHTMLブロックは本文エリアへの挿入となり、JavaScriptが正しく動作しない可能性があるため推奨しません 。本来はページ個別の<head>内に追加できる「カスタムスクリプト」欄(ページ設定内にある場合)が理想ですが、見当たらない場合は「JS用コード」エリアでも問題なく動作します(</body>直前で発火します) 。設置後は必ずMeta Pixel Helperで発火を確認しましょう 。
Metaピクセルベースコードの設置確認と実施

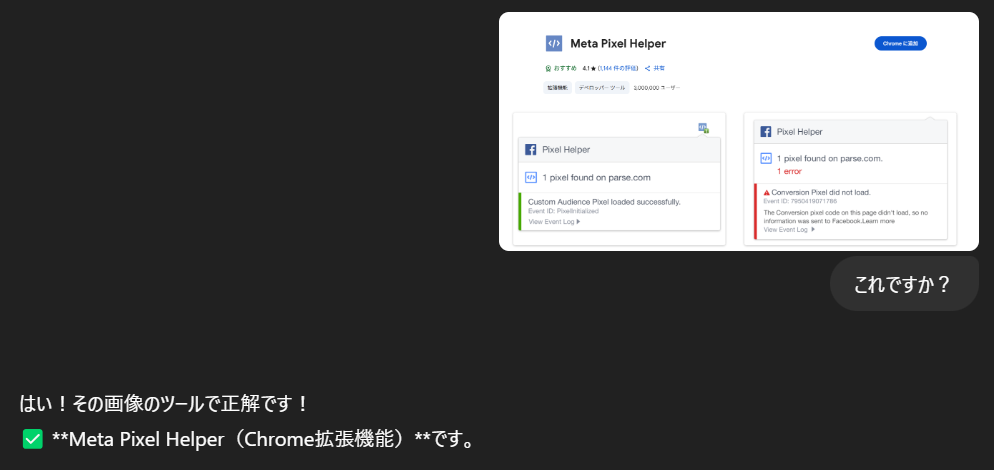
まずMetaPixelHelperなる拡張機能がわからず、ChatGPT先生に聞きながら導入しているようなステータスです。
テスト結果: Leadイベントが発火しませんでした 。Meta Pixel Helperで確認すると「No pixel found」と表示されます 。
ChatGPTからの回答(要約):
Leadイベントが発火しないのは、サンクスページにMetaピクセルのベースコードが設置されていないためです 。Leadイベントコードだけでは機能しません 。まず、サイト全体にベースコードを設置する必要があります 。SWELLの場合、【外観】→【カスタマイズ】→【高度な設定】→【headタグ終了直前に出力するコード】エリアにMetaピクセルのベースコード(fbq(‘init’, ‘あなたのピクセルID’); などが含まれるコード)を貼り付けるのが最も安全で推奨される方法です 。 functions.php に直接HTMLタグを書き込むのはサイト破損のリスクがあるため避けるべきです 。
実施: 指示通り【カスタマイズ】→【高度な設定】→【headタグ終了直前に出力するコード】にベースコードを設置しました 。
再テスト結果: Pixel Helperでベースピクセル(PageView)は検出されるようになりましたが、まだLeadイベントは検出されません 。テストイベント画面でもLeadは表示されません 。
Contact Form 7 とサンクスページリダイレクト設定
LPで使用しているContact Form 7が、送信後にサンクスページへ遷移しない問題が発生しました。これも解決していきます。
Contact Form 7のリダイレクト設定方法
質問: LPの問合せフォーム(Contact Form 7)が送信後にサンクスページに飛ばず、LP上で完了してしまいます。広告コンバージョンタグ(Leadイベント)はサンクスページに設置済みです。フォーム送信後にサンクスページへ自動遷移するように変更できますか?
ChatGPTからの回答(要約):
Contact Form 7には標準でリダイレクト機能はありません 。以前使えた on_sent_ok は廃止予定です 。現在の推奨方法は、JavaScriptのDOMイベント wpcf7mailsent を使うことです 。テーマの footer.php やカスタムJSファイル、または functions.php に特定のフォームIDが送信されたら指定のURLにリダイレクトするスクリプトを追加します 。コード編集が難しい場合は、「Redirection for Contact Form 7」のような専用プラグインを使うのが簡単で確実です 。
試行錯誤:
functions.phpにwpcf7mailsentを使ったリダイレクトスクリプトを追加 。→ 動かず。- フォームIDの指定方法(文字列 vs 数値)や比較演算子の順序を修正 。→ 動かず。
- LPページのスラッグで限定し、
DOMContentLoadedを使ってより確実に発火させるスクリプトに変更 。→ 動かず 。
ChatGPTからの最終提案:
ここまで試して動かない場合、Contact Form 7のバージョン、SWELLテーマ、キャッシュ、高速化設定などが複合的に影響し、JavaScriptベースのリダイレクトが機能しない可能性が高いです 。最も確実な方法は、プラグイン「Redirection for Contact Form 7」を導入することです 。
プラグイン「Redirection for Contact Form 7」での設定
実施:
- プラグイン「Redirection for Contact Form 7」をインストールし、有効化 。
- 該当フォームの編集画面に追加された「Actions」タブ(または「Redirection」タブ)を開く 。
- 「Use custom URL」をONにし、リダイレクト先のサンクスページURL (
https://tradivance.co.jp/recruitment-video-thanks/) を入力し、保存 。
結果: フォーム送信後、無事にサンクスページへ自動でリダイレクトされるようになりました!
まとめ:設定完了と今後の展望
ChatGPTとの長い対話を経て、以下の設定を無事に完了させることができました。
- META広告の基本構造と配信戦略の理解
- MetaピクセルベースコードのWordPress(SWELL)への設置
- サンクスページへのLeadイベントコード設置と発火確認
- Contact Form 7からサンクスページへのリダイレクト設定(プラグイン使用)
- サンクスページのnoindex設定
特にWordPressやテーマ(SWELL)、プラグイン(Contact Form 7)の仕様変更や環境による影響で、当初想定した方法ではうまくいかない場面もありましたが、ChatGPTが代替案や確実な方法を提示してくれたおかげで、最終的に目的を達成できました。
実際にはMETA広告配信の管理画面もわかりにくかったのですが、それはまた別記事で御紹介させていただきますね(ちょっと試行錯誤が長すぎて、noteにすると凄い量なので・・・)
これからは、実際にMETA広告の配信を開始し、設定したコンバージョン(Lead)データを基に、クリエイティブのABテストやターゲティングの最適化を進めていくフェーズになります。
今回の設定作業は決して簡単ではありませんでしたが、一つ一つの課題をクリアしていく過程は非常に学びが多く、今後の広告運用に必ず役立つ経験となりました。この記事が、同じような課題に直面している方々の助けとなれば幸いです。








